Helpshift APIs Android
Helpshift provides a way to use each functional element of the SDK separately based on your requirements. You can call only specific screens from the SDK based on the functionality you want to expose in your app.
There are 4 different ways in which the Helpshift SDK can be presented in your app.
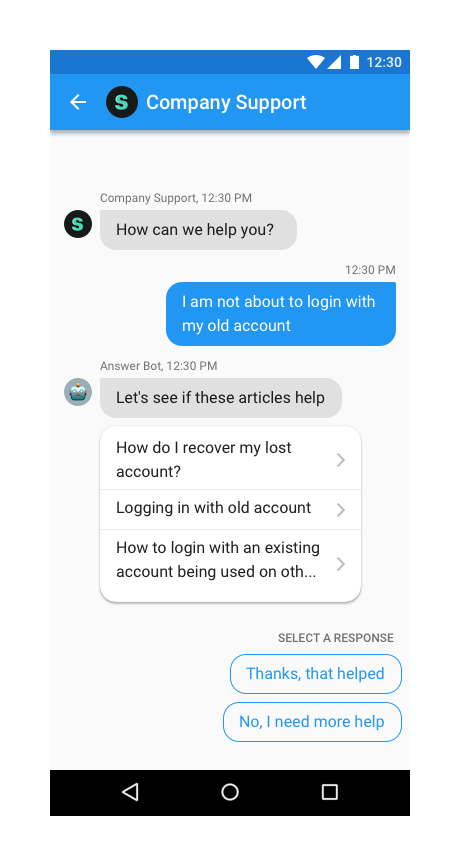
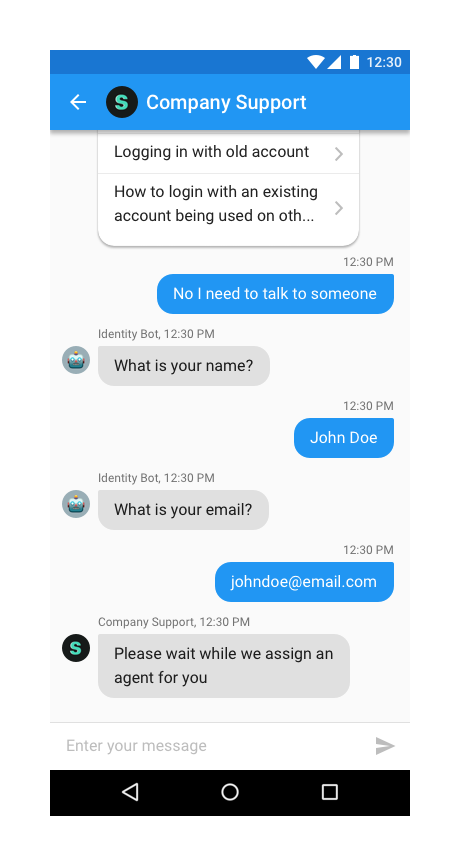
Integrating Contact Us & In App Messaging
HelpshiftCocos2dx::showConversation();
You can use the showConversation API to provide a way for the user to send feedback or start a new conversation
with you. This has been provided if you want to embed a "Send
Feedback" or "Contact Us" action in your app and want to lead the
user to this action directly without having to go to the FAQ. Once, a
user starts a new conversation, this API call will show the conversation
activity. The conversation will ensue until it is resolved (and the
resolution is accepted by the user) or rejected by the agent.


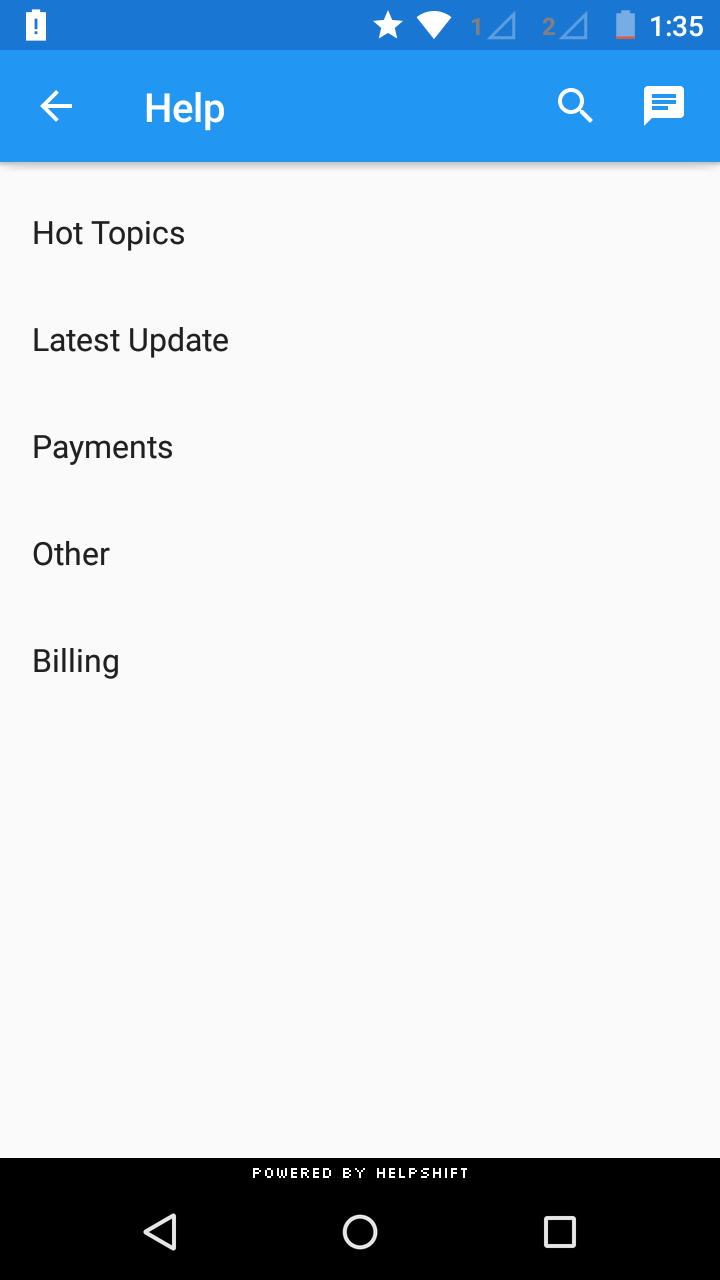
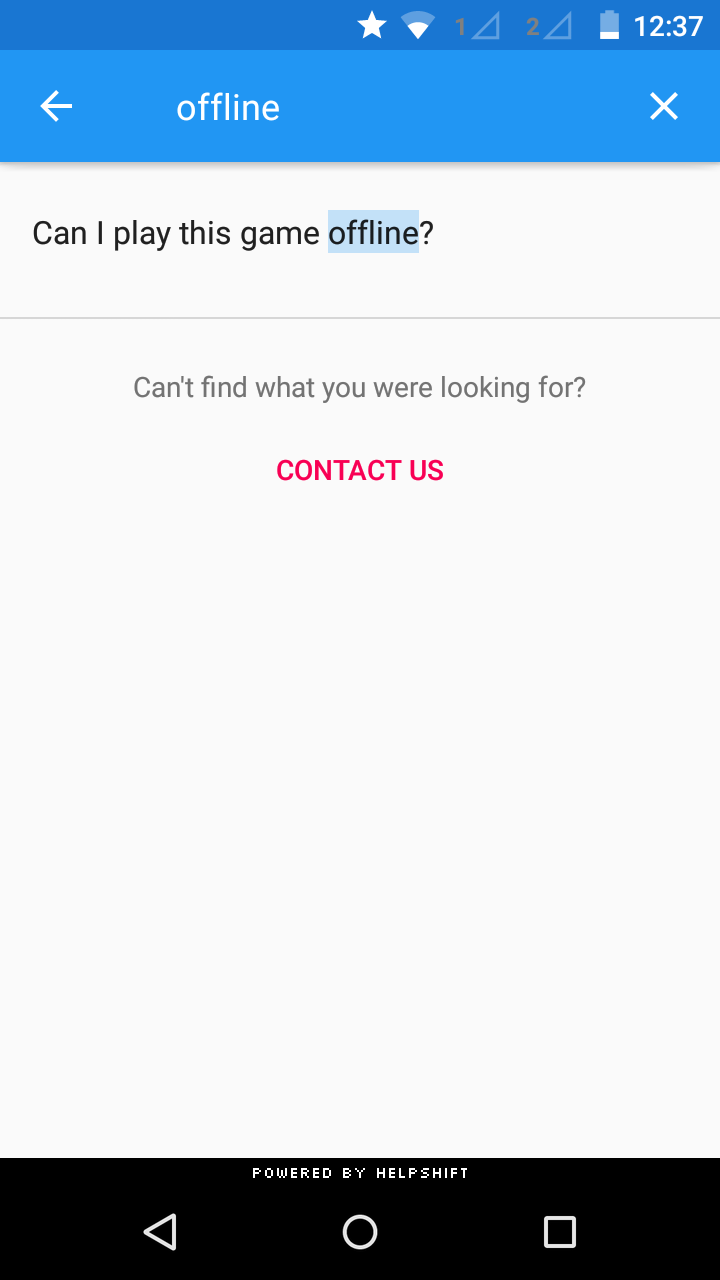
Integrating FAQs
HelpshiftCocos2dx::showFAQs();
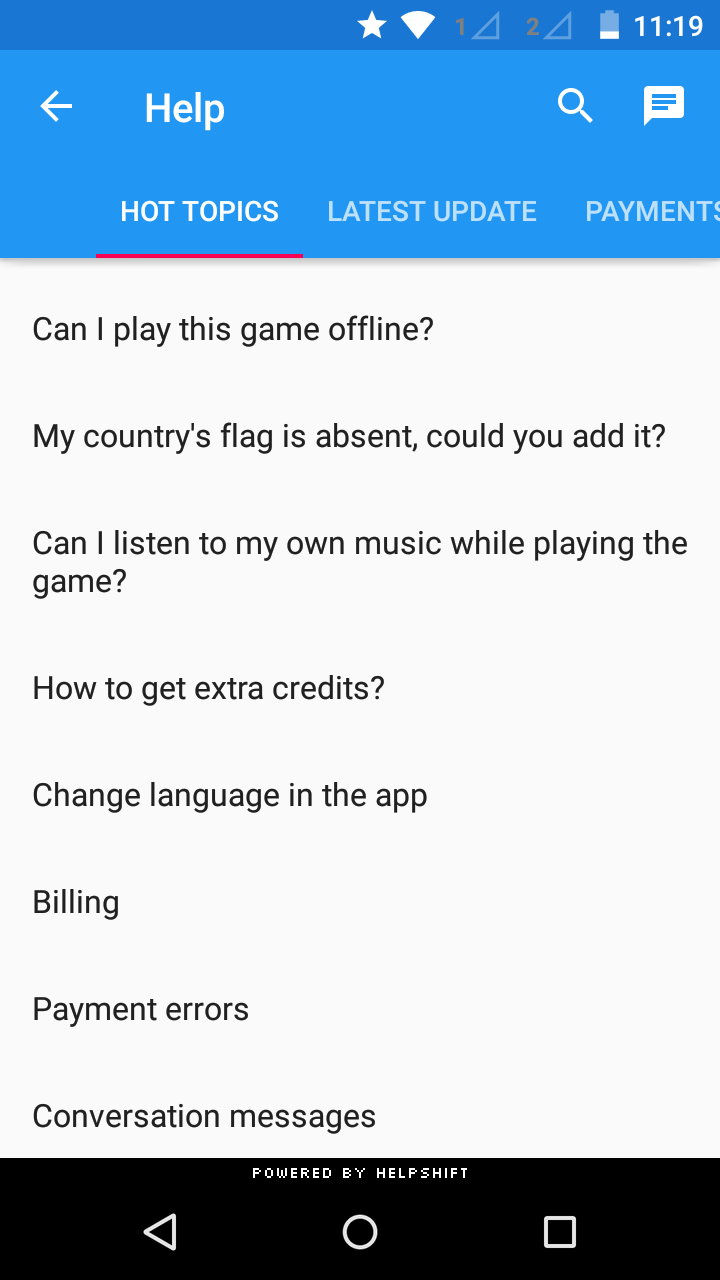
You can use the showFAQs API call to provide a way for the user to invoke the purpose built help/support section in your app. This is the easiest approach to enable help in your app as it bundles all the capabilities of the Helpshift SDK in a simple and intuitive interface.
You can wire this API call to a "Help" or "Support" action in your app. This Activity combines the FAQ, Search and Contact Us functionality together in a single interface. In this view a user has to search for a specific question in the FAQ failing which they can report an issue. When you respond back to their question from the Helpshift Agent Dashboard, the reply will be shown as a count besides Contact Us, clicking on which will open up the conversation.
Check out API Options for more configuration.


Showing a Particular FAQ Section
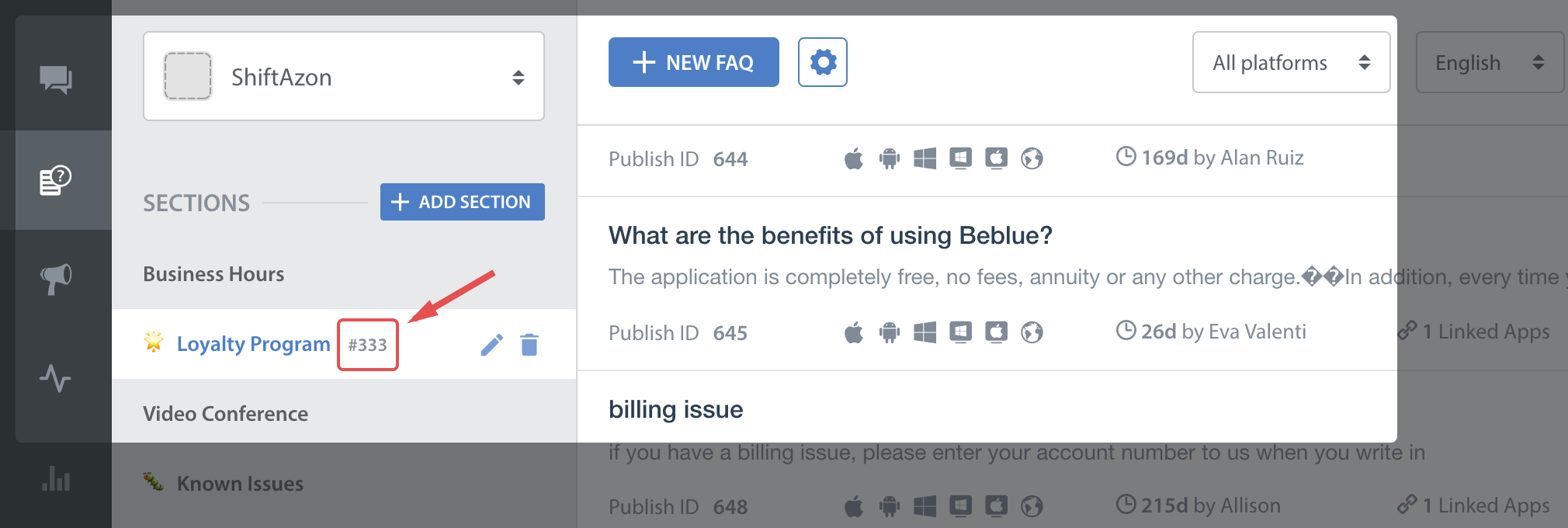
HelpshiftCocos2dx::showFAQSection("11");
You can use the showFAQSection API call to show faqs from a particular FAQ section.
You will need the publish-id of the FAQ section in this case.

This feature works like a permalink for displaying specific FAQ sections as context sensitive help in your app. For example, if your app requires the user to login to using email, Facebook and Twitter, you could wire a help action on the login screen that can link to the Helpshift FAQ section called "Login help" which has several questions related to login methods.
Check out API Options for more configuration.

Showing a Particular FAQ Question
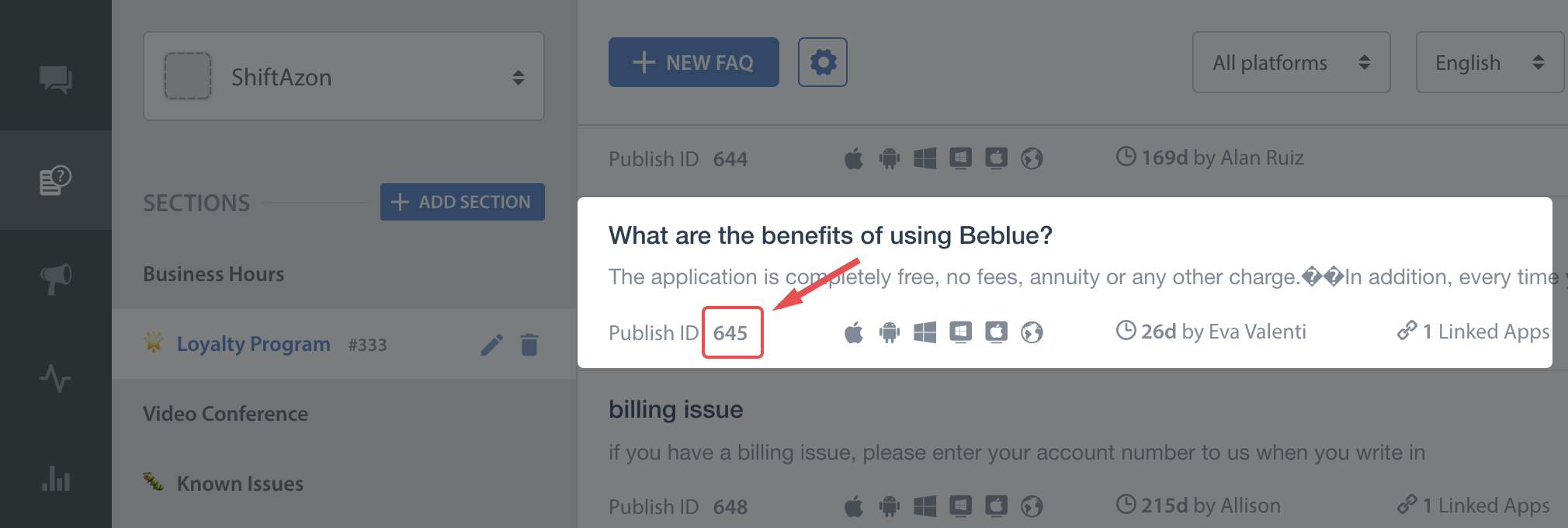
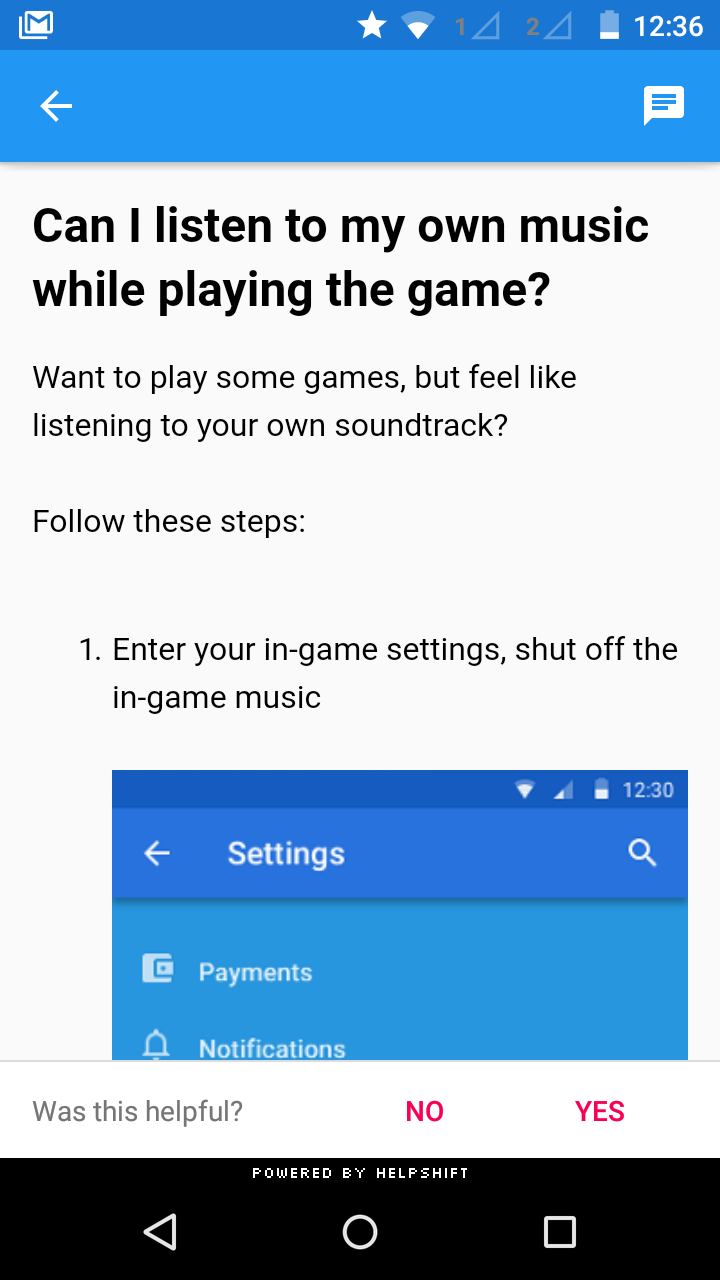
HelpshiftCocos2dx::showSingleFAQ("51");
You can use the showSingleFAQ API call to show a single faq question.
You'll need the publish-id of the FAQ in this case:

Check out API Options for more configuration.

FAQ Filtering by tags
Starting v1.0.0 onwards, we have introduced FAQ filtering capability by tags. With the goal of helping the end user see focused & related content e.g. basis the user demographic or device profiles, developers can now choose the new capability for FAQ filtering and showing a focused FAQ list to the right audience. Typical cases why you would want to use FAQ filtering are :
- You want to show specific FAQs for specific audience. E.g. if you may categorize the users as ‘beginner’, ‘intermediate’ or ‘expert’ based on your business logic
- You may want to show specific FAQs based on the device. E.g. a set of FAQs for Tablet vs. Phone
FAQ filtering is a 2 step approach
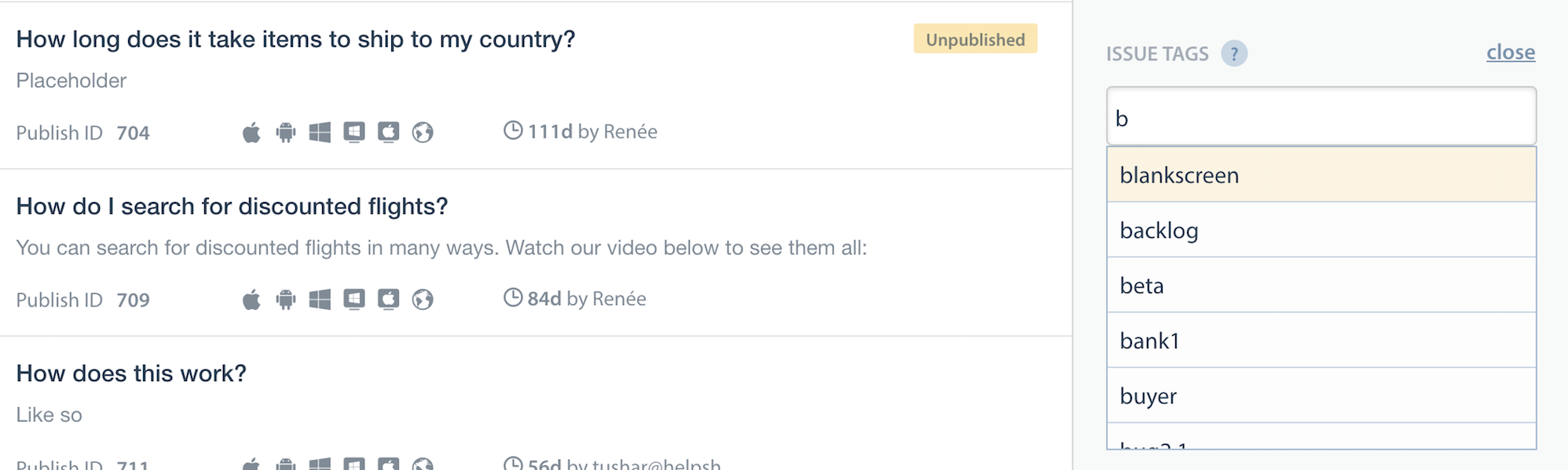
- FAQs need to be classified using the issue tags field on the dashboard e.g. tags ‘phone’ & ‘tablet’.

- Once the FAQs are tagged, they can be filtered at the SDK using the filter options described here.
Helpshift has 2 types of tags mainly Issue Tags & Search Tags.
- Issue tags are used to filter the FAQ list on the SDK with the filter rules.
- Search tags (a.k.a Search Keywords) When performing in-app search, Helpshift SDK gives preference to these keywords. You can also use this to add alternative keywords that users might search for, but which may not exist in the FAQ title or the content.
How to use FAQ filtering
This will be a config option which will be supported by the showFAQs and showFAQSection APIs.
Usage :
- For Cocos2d-x 3.x
- For Cocos2d-x 2.x :
ValueVector tags;
tags.push_back(Value(""));
tags.push_back(Value("Testing1"));
tags.push_back(Value("Cocos2dx"));
meta[HS_TAGS_KEY] = tags;
config[HS_META_DATA_KEY] = meta;
config[HS_GOTO_CONVERSATION_AFTER_CONTACT_US] = gotoConversationAfterContactUs;
config[HS_ENABLE_CONTACT_US] = enableContactUs;
config[HS_REQUIRE_EMAIL] = requireEmail;
ValueMap filter;
filter["operator"] = "or";
filter["tags"] = tags;
config[HS_WITH_TAGS_MATCHING] = filter;
HelpshiftCocos2dx::showFAQs(config);
cocos2d::CCArray *tags = new cocos2d::CCArray();
tags->addObject(new CCString("Testing1"));
tags->addObject(new CCString("Cocos2dx"));
cocos2d::CCDictionary *faqMap = new cocos2d::CCDictionary();
faqMap->setObject(tags,"tags");
faqMap->setObject(new CCString("or"), "operator");
config->setObject(faqMap, HS_WITH_TAGS_MATCHING);
HelpshiftCocos2dx::showFAQs(config);
The withTagsMatching option will be a HashMap containing 2 keys
- operator : one of “and”, “or”, “not” which will serve as conditional operators for the given tags (String).
- tags : the actual tags in the query (String Array)
Guided Issue Filing
Applicable to version 1.0.0 and above & Nested Dynamic form is applicable to version v1.1.0-support and above
Guided Issue filing is a feature to capture more context when a user interacts with Helpshift Support. For example, lets say you want the user to file an issue in case of a complaint and also in case he want to suggest a feature. With dynamic forms, you will now be able to distinguish between these two use cases and take required actions (like assigning appropriate agents).
Dynamic forms also enable better FAQ discovery. Lets say there is a frequently viewed FAQ or FAQ section buried deep in your FAQ hierarchy. Some users might miss it out and opt to file an issue instead. With dynamic forms, you can create a new section (like top FAQs) that links to that FAQ section. Or create and alternate title to an FAQ (like 'How do I pay for gems' instead of 'Billing').
The app configures a dynamic form using 'flows' which are dictionaries with the appropriate keys present. There are 5 types of flows:
Flow to show conversation screen
HS_FAQS_FLOW- similar to the HelpshiftCocos2dx::showConversation API
Flow to show all FAQs
HS_CONVERSATION_FLOW- similar to the HelpshiftCocos2dx::showFAQs API
Flow to show a FAQ section
HS_FAQ_SECTION_FLOW- similar to the HelpshiftCocos2dx::showFAQSection API
Flow to show a single FAQ
HS_SINGLE_FAQ_FLOW- similar to the HelpshiftCocos2dx::showSingleFAQ API
Flow to show a nested Dynamic form
HS_DYNAMIC_FORM_FLOW
Each flow need a display text. This will be the text that will be displayed in the row. Some flows also expect a HS_FLOW_CONFIG dict. This will be the config that is passed to the subsequent Support API.
To show the dynamic form, use the HelpshiftCocos2dx::showDynamicForm API
Usage :
- For Cocos2d-x 3.x
- For Cocos2d-x 2.x :
ValueVector forms;
ValueMap conversationMap;
conversationMap[HS_FLOW_TYPE] = HS_CONVERSATION_FLOW;
conversationMap[HS_FLOW_TITLE] = Value("Conversations");
forms.push_back(Value(conversationMap));
ValueMap sectionMap;
sectionMap[HS_FLOW_TYPE] = HS_FAQ_SECTION_FLOW;
sectionMap[HS_FLOW_TITLE] = Value("Section");
sectionMap[HS_FLOW_DATA] = Value("9");
forms.push_back(Value(sectionMap));
ValueMap questionMap;
questionMap[HS_FLOW_TYPE] = HS_SINGLE_FAQ_FLOW;
questionMap[HS_FLOW_TITLE] = Value("Question");
questionMap[HS_FLOW_DATA] = Value("95");
forms.push_back(Value(questionMap));
ValueMap faqMap;
faqMap[HS_FLOW_TYPE] = HS_FAQS_FLOW;
faqMap[HS_FLOW_TITLE] = Value("FAQ");
forms.push_back(Value(faqMap));
ValueMap nestedMap;
nestedMap[HS_FLOW_TYPE] = HS_DYNAMIC_FORM_FLOW;
nestedMap[HS_FLOW_TITLE] = Value("Nested form");
nestedMap[HS_FLOW_DATA] = Value(forms);
forms.push_back(Value(nestedMap));
HelpshiftCocos2dx::showDynamicForm("Dynamic it is !", forms);
cocos2d::CCArray *forms = CCArray::create();
cocos2d::CCDictionary *conversationForm = CCDictionary::create();
conversationForm->setObject(new CCString(HS_CONVERSATION_FLOW), HS_FLOW_TYPE);
conversationForm->setObject(new CCString("Conversation"), HS_FLOW_TITLE);
forms->addObject(conversationForm);
cocos2d::CCDictionary *singleFAQForm = CCDictionary::create();
singleFAQForm->setObject(new CCString(HS_FAQ_SECTION_FLOW), HS_FLOW_TYPE);
singleFAQForm->setObject(new CCString("Single FAQ"), HS_FLOW_TITLE);
singleFAQForm->setObject(new CCString("9"), HS_FLOW_DATA);
forms->addObject(singleFAQForm);
cocos2d::CCArray *formsN = CCArray::create();
cocos2d::CCDictionary *conversationFormN = CCDictionary::create();
conversationFormN->setObject(new CCString(HS_CONVERSATION_FLOW), HS_FLOW_TYPE);
conversationFormN->setObject(new CCString("Conversation"), HS_FLOW_TITLE);
formsN->addObject(conversationFormN);
cocos2d::CCDictionary *singleFAQFormN = CCDictionary::create();
singleFAQFormN->setObject(new CCString(HS_FAQ_SECTION_FLOW), HS_FLOW_TYPE);
singleFAQFormN->setObject(new CCString("Single FAQ"), HS_FLOW_TITLE);
singleFAQFormN->setObject(new CCString("9"), HS_FLOW_DATA);
formsN->addObject(singleFAQFormN);
cocos2d::CCDictionary *nestedForm = CCDictionary::create();
nestedForm->setObject(new CCString(HS_DYNAMIC_FORM_FLOW), HS_FLOW_TYPE);
nestedForm->setObject(new CCString("Nested Form"), HS_FLOW_TITLE);
nestedForm->setObject(formsN, HS_FLOW_DATA);
forms->addObject(nestedForm);
HelpshiftCocos2dx::showDynamicForm("Dynamic it is !", forms);
Each dynamic form needs :
- Title: This will be the title displayed on the action bar
- flows: An List of dictionary objects as discussed above.