API Options
Helpshift’s Legacy SDKs (SDK Version <=7.x.x) will see end of life as of 31 Dec 2022 and end of support as of 31 March 2023.
API Options
Helpshift provides several configuration options that you can use to customize the behavior of the SDK. Use these options in conjunction with our Helpshift APIs.
enableAutomaticThemeSwitching
Upon setting this option to YES, Helpshift SDK will switch between default light and dark themes based on the OS Appearance setting.
- Using Api Config object
- Using Dictionary
| Option | enableAutomaticThemeSwitching |
| Values | YES / NO |
| Default | NO |
| Min SDK | v7.6.3 |
| Supported by | installForApiKey:domainName:appID: |
Example:
HelpshiftInstallConfigBuilder *installConfigBuilder = [[HelpshiftInstallConfigBuilder alloc] init];
installConfigBuilder.enableAutomaticThemeSwitching = YES;
HelpshiftInstallConfig *installConfig = [installConfigBuilder build];
[HelpshiftCore initializeWithProvider:[HelpshiftSupport sharedInstance]];
[HelpshiftCore installForApiKey:@"YOUR_API_KEY" domainName:@"YOUR_DOMAIN_NAME" appID:@"YOUR_APP_ID" withConfig:installConfig];
| Option | enableAutomaticThemeSwitching |
| Values | @"YES" / @"NO" |
| Default | @"NO" |
| Min SDK | v7.6.3 |
| Supported by | installForApiKey:domainName:appID: |
Example:
[HelpshiftCore installForApiKey:@"YOUR_API_KEY"
domainName:@"YOUR_DOMAIN_NAME"
appID:@"YOUR_APP_ID"
withOptions:@{@"enableAutomaticThemeSwitching" : @"YES"}];
- This configuration is only applicable to iOS 13 and above.
- Light and Dark Appearance switching works only if your app is built with Xcode 11 or above
- If you use setTheme or setLightTheme:DarkTheme API, this config takes no effect.
enableDefaultFallbackLanguage
This option enables or disables fallback to default language that is English for FAQs.
This option enables or disables fallback to default language that is English for FAQs. In case you have FAQs in multiple languages but do not wish to fallback to English if localisation is missing, set this flag to ‘NO’.
For example if the SDK language is set to French and this option is set to YES, then the FAQs for which french translation is available will be displayed in french and for the FAQs for which french translation is not available will be displayed in English.
If the value of this option is set to NO then the FAQs for French translation will be displayed, and the FAQs for which the translation is not provided will not be displayed at all.
- Using Api Config object
- Using Dictionary
| Option | enableDefaultFallbackLanguage |
| Values | @"YES" / @"NO" |
| Default | @"YES" |
| Min SDK | v5.8.0 |
| Supported by | installForApiKey:domainName:appID: |
Example:
HelpshiftInstallConfigBuilder *installConfigBuilder = [[HelpshiftInstallConfigBuilder alloc] init];
installConfigBuilder.enableDefaultFallbackLanguage = NO;
HelpshiftInstallConfig *installConfig = [installConfigBuilder build];
[HelpshiftCore initializeWithProvider:[HelpshiftSupport sharedInstance]];
[HelpshiftCore installForApiKey:@"YOUR_API_KEY" domainName:@"YOUR_DOMAIN_NAME" appID:@"YOUR_APP_ID" withConfig:installConfig];
| Option | enableDefaultFallbackLanguage |
| Values | @"YES" / @"NO" |
| Default | @"YES" |
| Min SDK | v4.15.0 |
| Supported by | installForApiKey:domainName:appID: |
Example:
[HelpshiftCore installForApiKey:@"YOUR_API_KEY" domainName:@"YOUR_DOMAIN_NAME" appID:@"YOUR_APP_ID"
withOptions:@{@"enableDefaultFallbackLanguage" : @"NO"}];
This configuration does not apply to the QuickSearch Bot suggested FAQs.
enableLogging
Upon setting enableLogging to true, Helpshift SDK logs will be generated in the Xcode console. This will be useful for debugging the SDK during integration.
- Using Api Config object
- Using Dictionary
| Option: | enableLogging |
| Values: | YES / NO |
| Default: | NO |
| Min SDK | v5.10.0 |
| Supported by: | installForApiKey:domainName:appID: |
Example:
HelpshiftInstallConfigBuilder *installConfigBuilder = [[HelpshiftInstallConfigBuilder alloc] init];
installConfigBuilder.enableLogging = YES;
HelpshiftInstallConfig *installConfig = [installConfigBuilder build];
[HelpshiftCore initializeWithProvider:[HelpshiftSupport sharedInstance]];
[HelpshiftCore installForApiKey:@"YOUR_API_KEY" domainName:@"YOUR_DOMAIN_NAME" appID:@"YOUR_APP_ID" withConfig:installConfig];
| Option: | enableLogging |
| Values: | @"YES" / @"NO" |
| Default: | @"NO" |
| Min SDK | v5.10.0 |
| Supported by: | installForApiKey:domainName:appID: |
Example:
NSDictionary *installConfig = @{@"enableLogging" : @"yes"};
[HelpshiftCore initializeWithProvider:[HelpshiftSupport sharedInstance]];
[HelpshiftCore installForApiKey:"<YOUR_API_KEY>"
domainName:"<YOUR_COMPANY>.helpshift.com"
appID:"<YOUR_APP_ID>"
withOptions:installConfig];
disableEntryExitAnimations
This option disables the iOS view transition animations when launching or closing a Helpshift Support session.
- Using Api Config object
- Using Dictionary
| Option | disableEntryExitAnimations |
| Values | YES / NO |
| Default | NO |
| Min SDK | v5.8.0 |
| Supported by | installForApiKey |
Example:
HelpshiftInstallConfigBuilder *installConfigBuilder = [[HelpshiftInstallConfigBuilder alloc] init];
installConfigBuilder.disableEntryExitAnimations = YES;
HelpshiftInstallConfig *installConfig = [installConfigBuilder build];
[HelpshiftCore initializeWithProvider:[HelpshiftSupport sharedInstance]];
[HelpshiftCore installForApiKey:@"YOUR_API_KEY" domainName:@"YOUR_DOMAIN_NAME" appID:@"YOUR_APP_ID" withConfig:installConfig];
| Option | disableEntryExitAnimations |
| Values | @"YES" / @"NO" |
| Default | @"NO" |
| Min SDK | v5.2.0 |
| Supported by | installForApiKey |
Example:
[HelpshiftCore installForApiKey:@"YOUR_API_KEY" domainName:@"YOUR_DOMAIN_NAME" appID:@"YOUR_APP_ID"
withOptions:@{@"disableEntryExitAnimations" : @"YES"}];
When set to "YES" this option will disable the entry and exit animation. Note that this only applies to initial launch and the exit of the Helpshift Support session. Animations are still available within the Helpshift Support session.
disableAutomaticPushHandling
From SDK version 7.6.0 onwards, This configuration is deprecated along with the deprecation of automatic handling of Helpshift push notifications via swizzling.
By default the Helpshift SDK tries to support Push notifications handling without the developer having to wire up additional APIs. In order to do this, the SDK will try to swizzle some APIs which are used for processing push notifications and passing them on to the Helpshift SDK's APIs. If you are using a 3rd party push plugin OR if you have already wired up the required Helpshift APIs for Push handling, please disable the swizzling used by the Helpshift SDK.
- Using Api Config object
- Using Dictionary
| Option | disableAutomaticPushHandling |
| Values | @"YES" / @"NO" |
| Default | @"NO" |
| Min SDK | v7.2.0 |
| Supported by | installForApiKey:domainName:appID: |
Example:
HelpshiftInstallConfigBuilder *installConfigBuilder = [[HelpshiftInstallConfigBuilder alloc] init];
installConfigBuilder.disableAutomaticPushHandling = YES;
HelpshiftInstallConfig *installConfig = [installConfigBuilder build];
[HelpshiftCore initializeWithProvider:[HelpshiftSupport sharedInstance]];
[HelpshiftCore installForApiKey:@"YOUR_API_KEY" domainName:@"YOUR_DOMAIN_NAME" appID:@"YOUR_APP_ID" withConfig:installConfig];
| Option | disableAutomaticPushHandling |
| Values | @"YES" / @"NO" |
| Default | @"NO" |
| Min SDK | v7.2.0 |
| Supported by | installForApiKey:domainName:appID: |
Example:
[HelpshiftCore installForApiKey:@"YOUR_API_KEY" domainName:@"YOUR_DOMAIN_NAME" appID:@"YOUR_APP_ID"
withOptions:@{@"disableAutomaticPushHandling" : @"YES"}];
disableErrorReporting
Disables reporting of Helpshift SDK’s internal error logs. The Helpshift SDK will collect internal error level logs and report them to our systems to ensure that we become aware of runtime issues and we have enough information to fix them.
- Using Api Config object
- Using Dictionary
| Option: | disableErrorReporting |
| Values: | YES / NO |
| Default: | NO |
| Min SDK | v7.7.0 |
| Supported by: | installForApiKey:domainName:appID: |
Example:
HelpshiftInstallConfigBuilder *installConfigBuilder = [HelpshiftInstallConfigBuilder new];
installConfigBuilder.disableErrorReporting = YES;
[HelpshiftCore installForApiKey:@"YOUR_APP_ID"
domainName:@"YOUR_HELPSHIFT_DOMAIN"
appID:@"YOUR_APP_ID"
withConfig:installConfigBuilder.disableErrorReporting.build];
| Option: | disableErrorReporting |
| Values: | YES / NO |
| Default: | NO |
| Min SDK | v7.7.0 |
| Supported by: | installForApiKey:domainName:appID: |
Example:
NSDictionary *installConfig = @{@"disableErrorReporting":@"yes"};
[HelpshiftCore installForApiKey:@"YOUR_APP_ID"
domainName:@"YOUR_HELPSHIFT_DOMAIN"
appID:@"YOUR_APP_ID"
withOptions:installConfig];
enableContactUs
Controls the visibility of the Helpshift Contact Us button when a user is viewing FAQs. You can customize this option to make it easier or more difficult to contact support.
- Using Api Config object
- Using Dictionary
| Option: | enableContactUs |
| Values: | HsEnableContactUsAlways / HsEnableContactUsAfterViewingFAQs / HsEnableContactUsAfterMarkingAnswerUnhelpful / HsEnableContactUsNever |
| Default: | HsEnableContactUsAlways |
| Min SDK | v5.8.0 |
| Supported by: | showFAQs, showFAQSection, showSingleFAQ |
Example:
HelpshiftAPIConfigBuilder *apiBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiBuilder.enableContactUs = HsEnableContactUsNever;
HelpshiftAPIConfig *apiConfigObject = [apiBuilder build];
[HelpshiftSupport showFAQs:self withConfig:apiConfigObject];
| Option: | enableContactUs |
| Values: | @"ALWAYS" / @"AFTER_VIEWING_FAQS" / @"AFTER_MARKING_ANSWER_UNHELPFUL" / @"NEVER" |
| Default: | @"ALWAYS" |
| Min SDK | v5.1.0 |
| Supported by: | showFAQs, showFAQSection, showSingleFAQ |
Example:
[HelpshiftSupport showFAQs:self
withOptions:@{@"enableContactUs":@"NEVER"}];
| @"ALWAYS" / HsEnableContactUsAlways | show in the navigation bar, search, and after marking an FAQ unhelpful. @"YES" for SDK versions below 4.5.0 |
| @"AFTER_VIEWING_FAQS" / HsEnableContactUsAfterViewingFAQs | show only while searching, on FAQ screen and after marking an FAQ unhelpful. |
| @"AFTER_MARKING_ANSWER_UNHELPFUL" / HsEnableContactUsAfterMarkingAnswerUnhelpful | show only after user marks an FAQ unhelpful. |
| @"NEVER" / HsEnableContactUsNever | do not show "Contact Us" button anywhere in the SDK. @"NO" for SDK versions below 4.5.0 |
Best Practices
- Provide tier-based support by setting enableContactUs to
ALWAYSfor paid users andAFTER_VIEWING_FAQSfor unpaid ones. - Provide country based support by setting enableContactUs to
ALWAYSfor local users andAFTER_VIEWING_FAQSfor foreign ones. Example Code:
CTTelephonyNetworkInfo *netinfo = [[CTTelephonyNetworkInfo alloc] init];
CTCarrier *carrier = [netinfo subscriberCellularProvider];
HsEnableContactUs value = HsEnableContactUsAfterViewingFAQs;
if([[carrier mobileCountryCode] isEqualToString:@"<LOCAL_COUNTRY_CODE>"]) {
value = HsEnableContactUsAlways;
}
HelpshiftAPIConfigBuilder *apiBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiBuilder.enableContactUs = value;
[HelpshiftSupport showFAQs:self withConfig:apiBuilder.build];
presentFullScreenOniPad
The presentFullScreenOniPad flag will determine whether to present support views in UIModalPresentationFullScreen or UIModalPresentationFormSheet modal presentation style in iPad. Only takes effect on iPad.
The default value is NO, presents support views as UIModalPresentationFormSheet. When the value is set to YES, support views are presented in UIModalPresentationFullScreen. Use this setting to show Helpshift in full-screen mode.
- Using Api Config object
- Using Dictionary
| Option | presentFullScreenOniPad |
| Values | YES / NO |
| Default | NO |
| Min SDK | v5.8.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ, showConversation |
Example:
HelpshiftAPIConfigBuilder *apiBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiBuilder.presentFullScreenOniPad = YES;
HelpshiftAPIConfig *apiConfigObject = [apiBuilder build];
[HelpshiftSupport showFAQs:self withConfig:apiConfigObject];
| Option | presentFullScreenOniPad |
| Values | @"YES" / @"NO" |
| Default | @"NO" |
| Min SDK | v4.2.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ, showConversation |
Example:
[HelpshiftSupport showFAQs:self
withOptions:@{@"presentFullScreenOniPad":@"YES"}];
enableFullPrivacy
In scenarios where the user attaches objectionable content in the screenshots, it becomes a huge COPPA concern. The enableFullPrivacy option will help solve this problem.
Setting the enableFullPrivacy option to YES ensures full COPPA compliance by doing the following:
- Disable user-initiated screenshots - players cannot send images without being requested by an Agent.
- Do not collect any of the following personal information:
- Mobile country code, mobile network code and carrier name.
- Country code and country.
- Custom meta-data that is labeled "private-data".
To send personally identifiable information through custom meta-data, the information must be added inside a dictionary with a "private-data" key. If this option is set to YES, this data will be removed when the user starts a new conversation.
- Using Api Config object
- Using Dictionary
| Option | enableFullPrivacy |
| Values | YES / NO |
| Default | NO |
| Min SDK | v5.8.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ, showConversation |
Example:
HelpshiftAPIConfigBuilder *apiBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiBuilder.enableFullPrivacy = YES;
HelpshiftAPIConfig *apiConfigObject = [apiBuilder build];
[HelpshiftSupport showFAQs:self withConfig:apiConfigObject];
| Option | enableFullPrivacy |
| Values | @"YES" / @"NO" |
| Default | @"NO" |
| Min SDK | v4.9.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ, showConversation |
Example:
[HelpshiftSupport showFAQs:self
withOptions:@{@"enableFullPrivacy":@"YES"}];
Best Practices
In your registration process, ask your user for his/her age. If the user's age is 13 or younger, set enableFullPrivacy to YES. This way, you comply with COPPA for your children users, but collect valuable user and device data for your other users.
- Once
enableFullPrivacyflag is set, the SDK will use that value for all further sessions until it is changed again. - For SDK versions 6.0.0 and below, if the enableFullPrivacy flag is set, the email collection requirement is always set to optional. If requiredEmail is true, enableFullPrivacy will override this configuration and set the email requirement as optional. For hiding name and email for all users, developers enable a Dashboard configuration named "Allow anonymous issues".
- For SDK versions 6.1.0 and above, if the enableFullPrivacy flag is set, email and name will not be collected and the fields will be hidden. enableFullPrivacy will override all other flags pertaining to name and email fields. This will allow developers to hide name and email for a specific set of users exposed to the enableFullPrivacy flag.
- This flag is ignored in the flows created to show Dynamic forms. Following APIs do not honor this flag:
- (id) flowToShowConversationWithDisplayText:(NSString )displayText andConfig:(HelpshiftAPIConfig )configObject;
- (id) flowToShowFAQsWithDisplayText:(NSString )displayText andConfig:(HelpshiftAPIConfig )configObject;
- (id) flowToShowFAQSectionForPublishId:(NSString )sectionPublishId withDisplayText:(NSString )displayText andConfig:(HelpshiftAPIConfig *)configObject;
- (id) flowToShowSingleFAQForPublishId:(NSString )FAQPublishId withDisplayText:(NSString )displayText andConfig:(HelpshiftAPIConfig *)configObject;
showConversationResolutionQuestion
This option enables or disables the showing of Conversation Resolution view after an Agent marks an Issue resolved. Conversation Resolution is added to the bottom of the screen with a Yes and No button. If the user taps Yes, then this view is replaced with a Start a new conversation view. If the user taps No, then we dismiss the Conversation Resolution view and let them continue the conversation.
For v7.7 and above:
The default value for this configuration will be set to NO.
The final behavior of the showConversationResolutionQuestion flag will depend on both the Dashboard side config and the API config flag.
It will be turned ON if any of the values is set to YES.
For v7.0 and above:
This SDK configuration is deprecated with v7.0+ and default value will be treated as NO. However if YES value is passed, it will be respected.
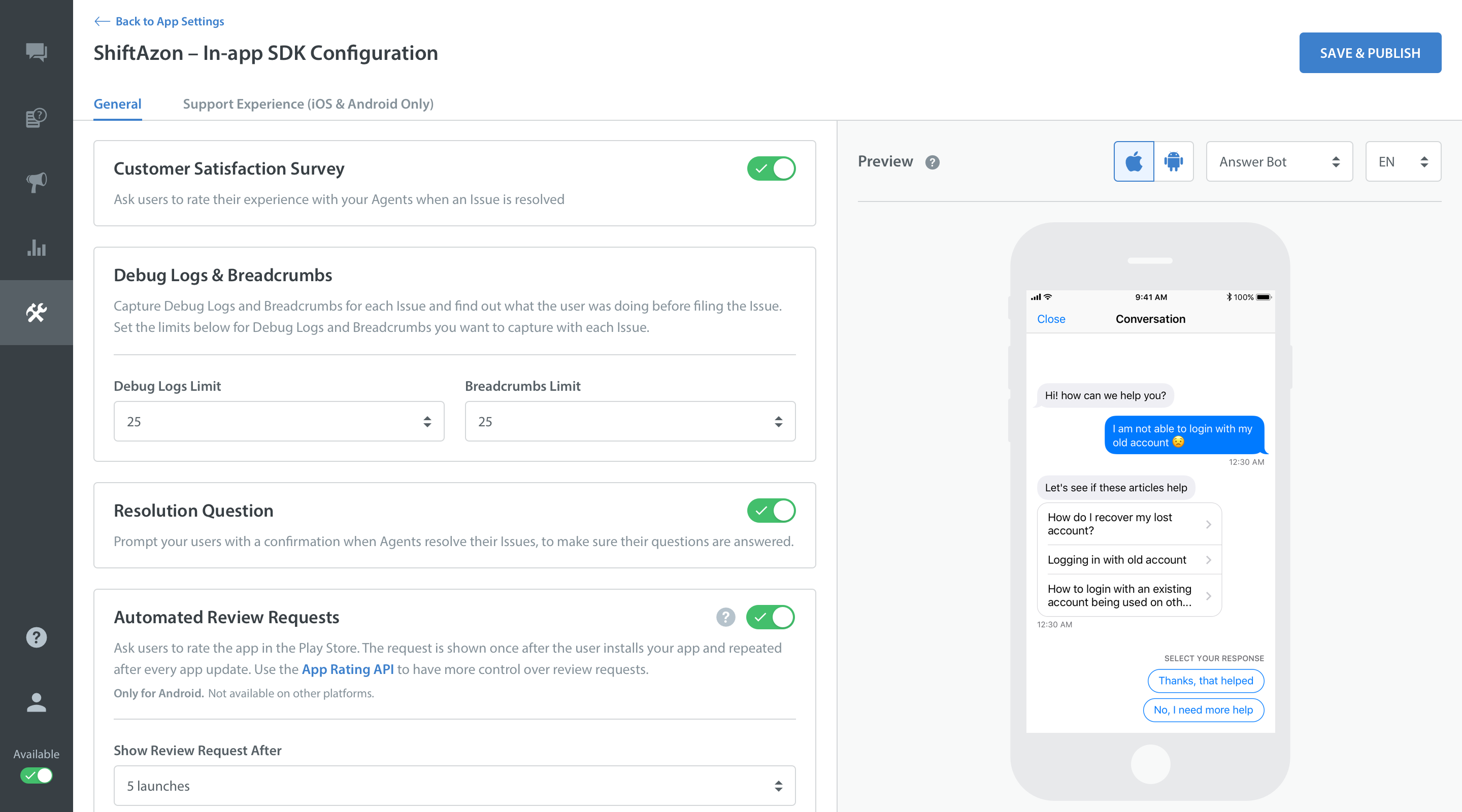
If you want to show the Resolution Question to your users when an issue is resolved, you can turn the feature Resolution Question, ON from the in-app configuration page on the Admin dashboard. Settings > App settings.
Additionally, if you are passing this API config in any of the Helpshift APIs, make sure to either remove the flag or set it to NO.
The final behavior of the showConversationResolutionQuestion flag will depend on both the Dashboard side config and the API config flag.
It will be turned ON if any of the values is set to YES.

For older SDK versions between v3.11.0 to v7.0
This option is set to YES by default, which means that the user will be presented with Conversation Resolution view. If you wish to skip this view then the option needs to be set to NO.
- Using Api Config object
- Using Dictionary
| Option | showConversationResolutionQuestion |
| Values | YES / NO |
| Default | NO |
| Min SDK | v5.8.0 |
Example:
HelpshiftAPIConfigBuilder *apiBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiBuilder.showConversationResolutionQuestion = YES;
HelpshiftAPIConfig *apiConfigObject = [apiBuilder build];
[HelpshiftSupport showFAQs:self withConfig:apiConfigObject];
| Option | showConversationResolutionQuestion |
| Values | @"YES" / @"NO" |
| Default | @"NO" |
| Min SDK | v4.14.0 |
Example:
[HelpshiftSupport showConversation:self
withOptions:@{@"showConversationResolutionQuestion":@"NO"}];
customContactUsFlows
This configuration allows you to override the Contact Us buttons inside the Helpshift SDK and show Guided Issue Filing when a user taps on the Contact Us buttons.
| Option | customContactUsFlows |
| Value | NSArray of flows. Flows can be created by using the Guided Issue Filing APIs |
| Default | There is no default value for this configuration. |
| Min SDK | v5.5.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ |
Example:
Let's say you want the users to see a particular FAQ section, a single FAQ and 2 different Contact Us flows with different prefill texts when they tap the Contact Us buttons within the Helpshift SDK. In this case, you would configure the showHelp button (a button which triggers Helpshift SDK) in the following way :
- Using Api Config object
- Using Dictionary
- (IBAction) showHelp {
id faqSectionFlow = [HelpshiftSupport flowToShowFAQSectionForPublishId:@"1" withDisplayText:@"FAQ Section" andConfig:configObject];
id singleFAQFlow = [HelpshiftSupport flowToShowSingleFAQForPublishId:@"2" withDisplayText:@"Single FAQ" andConfig:configObject];
id showConversationFlow1 = [HelpshiftSupport flowToShowConversationWithDisplayText:@"Contact Us about our app" andConfig:configObject];
id showConversationFlow2 = [HelpshiftSupport flowToShowConversationWithDisplayText:@"Contact Us about in app purchases" andConfig:configObject];
HelpshiftAPIConfigBuilder *apiBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiBuilder.customContactUsFlows = @[faqSectionFlow, singleFAQFlow, showConversationFlow1, showConversationFlow2];
HelpshiftAPIConfig *apiConfigObject = [apiBuilder build];
[HelpshiftSupport showFAQs:self withConfig:apiConfigObject];
}
- (IBAction) showHelp {
id faqSectionFlow = [HelpshiftSupport flowToShowFAQSectionForPublishId:@"1" withDisplayText:@"FAQ Section" andConfigOptions:yourConfigOptions];
id singleFAQFlow = [HelpshiftSupport flowToShowSingleFAQForPublishId:@"2" withDisplayText:@"Single FAQ" andConfigOptions:yourConfigOptions];
id showConversationFlow1 = [HelpshiftSupport flowToShowConversationWithDisplayText:@"Contact Us about our app" andConfigOptions:yourConfigOptions];
id showConversationFlow2 = [HelpshiftSupport flowToShowConversationWithDisplayText:@"Contact Us about in app purchases" andConfigOptions:yourConfigOptions];
NSDictionary *customContactUsOptions = @ {@"customContactUsFlows" : @[faqSectionFlow, singleFAQFlow, showConversationFlow1, showConversationFlow2]};
[HelpshiftSupport showFAQs:self withOptions:customContactUsOptions];
}
Anytime the Helpshift SDK is presented via showHelp with this configuration, the Contact Us buttons in the SDK will redirect to Guided Issue Filing with the flows provided in the customContactUsOptions dictionary.
Once a particular flow is selected, the subsequent Contact Us buttons will not redirect to Guided Issue Filing again. They will function as normal Contact Us buttons. This is to avoid an infinite loop of Guided Issue Filing screens.
Custom flows can be nested by passing another custom flows configuration while creating a flow.
Example:
Let's say you want to configure singleFAQFlow in the above example to show showConversationFlow1 and showConversationFlow2 through the Contact Us buttons inside it. In this case, you would configure the showHelp button (a button which triggers Helpshift SDK) in the following way :
- Using Api Config object
- Using Dictionary
- (IBAction) showHelp {
id showConversationFlow1 = [HelpshiftSupport flowToShowConversationWithDisplayText:@"Contact Us about our app" andConfig:configOptions];
id showConversationFlow2 = [HelpshiftSupport flowToShowConversationWithDisplayText:@"Contact Us about our in app purchases" andConfig:configObject];
id faqSectionFlow = [HelpshiftSupport flowToShowFAQSectionForPublishId:@"1" withDisplayText:@"FAQ Section" andConfig:configObject];
HelpshiftAPIConfigBuilder *apiBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiBuilder.customContactUsFlows = @[showConversationFlow1, showConversationFlow2];
HelpshiftAPIConfig *apiConfigObject = [apiBuilder build];
id singleFAQFlow = [HelpshiftSupport flowToShowSingleFAQForPublishId:@"2" withDisplayText:@"Single FAQ" andConfig:apiConfigObject];
apiBuilder.customContactUsFlows = @[faqSectionFlow, singleFAQFlow, showConversationFlow1, showConversationFlow2];
apiConfigObject = [apiBuilder build];
[HelpshiftSupport showFAQs:self withConfig:apiConfigObject];
}
- (IBAction) showHelp {
id showConversationFlow1 = [HelpshiftSupport flowToShowConversationWithDisplayText:@"Contact Us about our app" andConfigOptions:yourConfigOptions];
id showConversationFlow2 = [HelpshiftSupport flowToShowConversationWithDisplayText:@"Contact Us about our in app purchases" andConfigOptions:yourConfigOptions];
id faqSectionFlow = [HelpshiftSupport flowToShowFAQSectionForPublishId:@"1" withDisplayText:@"FAQ Section" andConfigOptions:yourConfigOptions];
NSDictionary *nestedCustomContactUsOptions = @{@"customContactUsFlows":@[showConversationFlow1, showConversationFlow2]};
id singleFAQFlow = [HelpshiftSupport flowToShowSingleFAQForPublishId:@"2" withDisplayText:@"Single FAQ" andConfigOptions:nestedCustomContactUsOptions];
NSDictionary *customContactUsOptions = @ {@"customContactUsFlows" : @[faqSectionFlow, singleFAQFlow, showConversationFlow1, showConversationFlow2]};
[HelpshiftSupport showFAQs:self withOptions:customContactUsOptions];
}
With this configuration, the Contact Us buttons in singleFAQFlow view controller will redirect to Guided Issue Filing with showConversationFlow1 and showConversationFlow2.
This configuration will work only when there is no open conversation for the user, otherwise every Contact Us button will transition to the chat screen.
showConversationInfoScreen
The showConversationInfoScreen flag will determine if the user can see the Conversation info on the conversation feed. If set to true, the Conversation ID (Issue ID) will be shown in conversation feed.
- Using Api Config object
- Using Dictionary
| Option: | showConversationInfoScreen |
| Values: | YES / NO |
| Default: | NO |
| Min SDK | v5.10.1 |
| Supported by: | showConversation, showFAQs, showFAQSection, showSingleFAQ |
Example:
HelpshiftAPIConfigBuilder apiConfigBuilder = [[HelpshiftAPIConfigBuilder alloc] init]; apiConfigBuilder.showConversationInfoScreen = YES; HelpshiftAPIConfig builder = [apiConfigBuilder build]; [HelpshiftSupport showConversation:self withConfig:builder];
| Option: | showConversationInfoScreen |
| Values: | @"YES" / @"NO" |
| Default: | @"NO" |
| Min SDK | v5.10.1 |
| Supported by: | showConversation, showFAQs, showFAQSection, showSingleFAQ |
Example:
NSDictionary *config = @{@"showConversationInfoScreen":@"yes"};
[HelpshiftSupport showFAQs:self withOptions:config];
The Conversation ID (Issue ID) will only be visible when a conversation is actually created for support teams and Automations / Agents can act on it. (This is after QuickSearch Bot (if configured) and Identity Bot (if configured) complete their tasks.)
enableTypingIndicator
A graphical indicator is shown to the end user if an agent is currently replying to the same conversation. The "enableTypingIndicator" flag will enable/disable this indicator.
This SDK configuration has been deprecated, since this configuration has shifted to the In-App SDK Configurations page. (Settings > App settings)
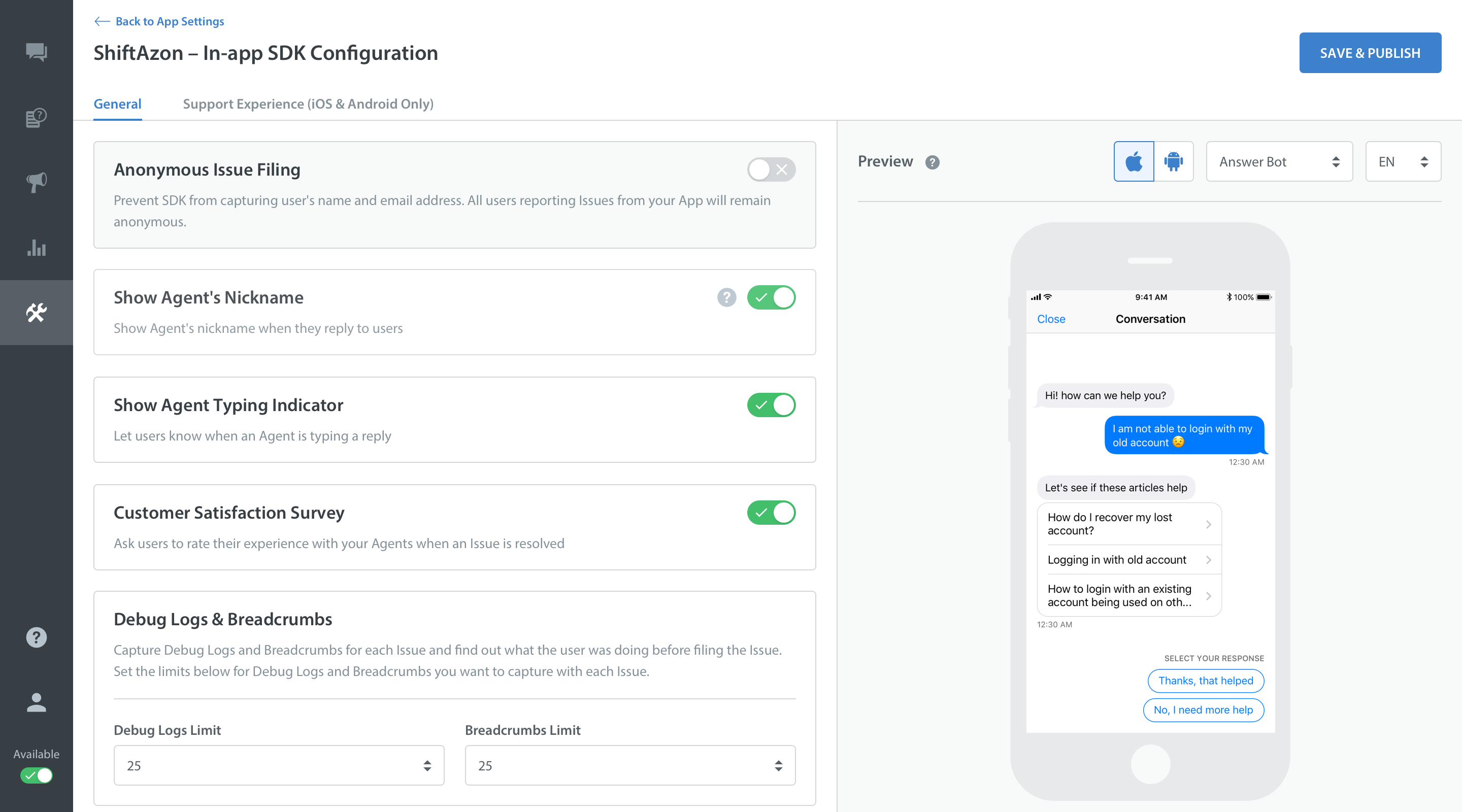
For SDK v7.0 and above, the typing indicator configuration Show Agent Typing Indicator is a part of the In-app SDK Configurations page.
If this configuration is turned ON from the configurations page OR if an SDK configuration is used, the typing indicator will shown to end users.


Older SDKs will keep on working with the expectations mentioned below:
For older SDK versions between v6.0.0 to v7.0, please read the following:
- Using Api Config object
- Using Dictionary
| Option: | enableTypingIndicator |
| Values: | YES / NO |
| Default: | NO |
| Min SDK | v6.0.0 |
| Supported by: | showConversation, showFAQs, showFAQSection, showSingleFAQ |
Example:
HelpshiftAPIConfigBuilder *apiConfigBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiConfigBuilder.enableTypingIndicator = YES;
HelpshiftAPIConfig *builder = [apiConfigBuilder build];
[HelpshiftSupport showConversation:self withConfig:builder];
| Option: | enableTypingIndicator |
| Values: | @"YES" / @"NO" |
| Default: | @"NO" |
| Min SDK | v6.0.0 |
| Supported by: | showConversation, showFAQs, showFAQSection, showSingleFAQ |
Example:
NSDictionary *config = @{@"enableTypingIndicator":@"yes"};
[HelpshiftSupport showFAQs:self withOptions:config];
The typing indicator will be visible to end users who file new issues using v6.0+ SDKs
gotoConversationAfterContactUs
This API configuration is now deprecated with SDK v7.0.
Determines which screen a user sees after filing an issue via "Contact Us".

Set the value to YES to go directly to the Conversation view. Use this option when you want to send replies to users immediately after they file issues. This is helpful when you provide 24-hour support or are using New Issue Automations
- Using Api Config object
- Using Dictionary
| Option | gotoConversationAfterContactUs |
| Values | YES / NO |
| Default | NO |
| Min SDK | v5.8.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ, showConversation |
Example:
HelpshiftAPIConfigBuilder *apiBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiBuilder.gotoConversationAfterContactUs = YES;
HelpshiftAPIConfig *apiConfigObject = [apiBuilder build];
[HelpshiftSupport showFAQs:self withConfig:apiConfigObject];
| Option | gotoConversationAfterContactUs |
| Values | @"YES" / @"NO" |
| Default | @"NO" |
| Min SDK | v4.0.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ, showConversation |
Example:
[HelpshiftSupport showConversation:self
withOptions:@{@"gotoConversationAfterContactUs":@"YES"}];
Set the value to NO to avoid entering the Conversation view. A "Thanks for contacting us" alert will appear briefly for your user then disappear. Most teams use this default option to acknowledge that an issue has been received, but not give the impression that there is a support Agent will reply immediately.
Best Practices
- Set gotoConversationAfterContactUs to YES and send an autoresponse to your users using a New Issue Automation. In your reply, you can link to your FAQs and provide a timeframe for when you will reply to their issue.
requireEmail
This API configuration is now deprecated with SDK v7.0.
The requireEmail option determines whether email is required or optional for starting a new conversation.
Set the value to YES to require the user to fill out a valid email address when filing an issue. Set the value to NO to make email address optional.
- Using Api Config object
- Using Dictionary
| Option | requireEmail |
| Values | YES / NO |
| Default | NO |
| Min SDK | v5.8.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ, showConversation |
Example:
HelpshiftAPIConfigBuilder *apiBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiBuilder.requireEmail = YES;
HelpshiftAPIConfig *apiConfigObject = [apiBuilder build];
[HelpshiftSupport showFAQs:self withConfig:apiConfigObject];
| Option | requireEmail |
| Values | @"YES" / @"NO" |
| Default | @"NO" |
| Min SDK | v4.6.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ, showConversation |
Example:
[HelpshiftSupport showConversation:self
withOptions:@{@"requireEmail":@"YES"}];
Best Practices
- The requireEmail option will be ignored if any of the following are true: "New Issue Forwarding" is turned ON in Helpshift Dashboard. "Closed Issues Transcript Archiving" is turned ON in Helpshift Dashboard. "Allow anonymous issues" is turned ON in Helpshift Dashboard. "enableFullPrivacy" option is set to true
- Once requireEmail option is set, the SDK will use that value for all new conversations until it is changed again.
hideNameAndEmail
This API configuration is now deprecated with SDK v7.0.
The hideNameAndEmail flag will hide the name and email fields when the user starts a new conversation.
When the flag is set to YES the name and email fields will be hidden. Use this option when you do not need to collect your user's name or email address.
Set this flag to NO to make Name and Email fields visible when a user files an issue. This is helpful if you need name and/or email to identify your users.
- Using Api Config object
- Using Dictionary
| Option | hideNameAndEmail |
| Values | YES / NO |
| Default | NO |
| Min SDK | v5.8.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ, showConversation |
Example:
HelpshiftAPIConfigBuilder *apiBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiBuilder.hideNameAndEmail = YES;
HelpshiftAPIConfig *apiConfigObject = [apiBuilder build];
[HelpshiftSupport showFAQs:self withConfig:apiConfigObject];
| Option | hideNameAndEmail |
| Values | @"YES" / @"NO" |
| Default | @"NO" |
| Min SDK | v4.7.0 |
| Supported by | showFAQs, showFAQSection, showSingleFAQ, showConversation |
Example:
[HelpshiftSupport showConversation:self
withOptions:@{@"hideNameAndEmail":@"YES"}];
Best Practices
- Simplify issue filing by setting the hideNameAndEmail to YES. This will make it easier for your users to contact you.
- You can use the setName:andEmail: API to supply the SDK with name and email. Set hideNameAndEmail to YES and you can avoid potential mismatches between User ID and Name/Email.
- You can use the loginWithIdentifier:withName: andEmail: API to supply the SDK with a unique User ID
- The hideNameAndEmail option will be set to YES if any of the following are true: "Allow anonymous issues" is turned ON in Helpshift Dashboard enableFullPrivacy is set to true.
- The hideNameAndEmail option will be set to NO if any of the following are true: "New Issue Forwarding" is ON and name and email are not available to the SDK "Closed Issues Transcript Archiving" is ON and name and email are not available to the SDK ** The requireEmail option is set to YES and email is not available to the SDK
- Once hideNameAndEmail option is set, the SDK will use that value for all new conversations until it is changed again.
conversationPrefillText
This API option only works with the [HelpshiftSupport showConversation:withOptions:] and [HelpshiftSupport showConversation:withConfig:] APIs
The conversationPrefillText API option prefills a new conversation with the supplied string. You can use this option to add crash logs to a new conversation and prompt the user to send those logs as a support ticket. You can also use this option to set context depending on where and when in the app showConversation is being launched from.
- Using Api Config object
- Using Dictionary
| Option | conversationPrefillText |
| Values | Non-empty NSString |
| Default | Empty string |
| Min SDK | v5.8.0 |
| Supported by | showConversation |
Example:
HelpshiftAPIConfigBuilder *apiBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiBuilder.conversationPrefillText = @"preFillString";
HelpshiftAPIConfig *apiConfigObject = [apiBuilder build];
[HelpshiftSupport showConversation:self withConfig:apiConfigObject];
| Option | conversationPrefillText |
| Values | Non-empty NSString |
| Default | Empty string |
| Min SDK | v4.7.0 |
| Supported by | showConversation |
Example:
NSString *preFillString = [MyApp getExceptionData];
[HelpshiftSupport showConversation:self
withOptions:@{@"conversationPrefillText":preFillString}];
To prefill a user's name and email address follow the instructions here.
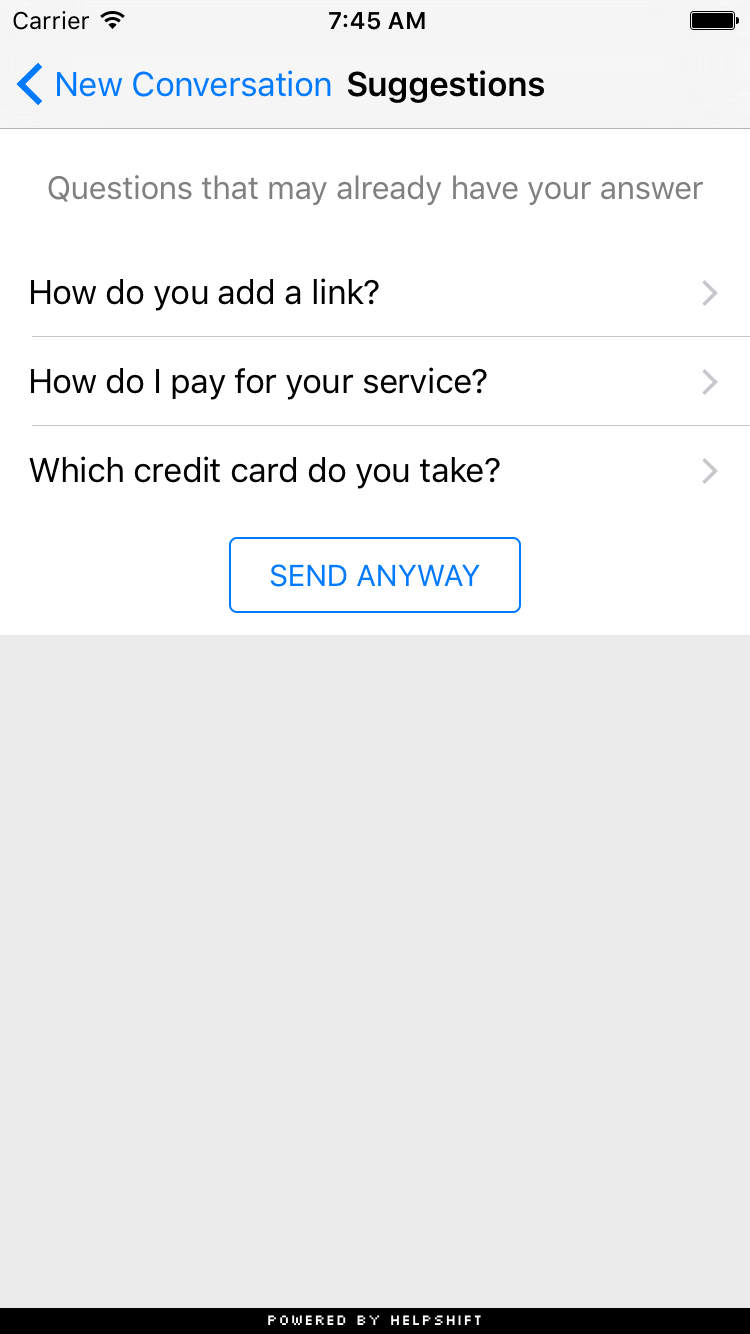
showSearchOnNewConversation
This API configuration is now deprecated with SDK v7.0.
Use this option to provide better ticket deflection.
Set showSearchOnNewConversation to YES to show relevant FAQs to a user's issue before it is filed. This helps answer tickets with FAQs before they reach your support team. If there are no relevant FAQs, the user can continue filing a new conversation with his original text by pressing the "Send Anyway" button.
From v4.13.0 and above, the showSearchOnNewConversation flag is also effective in the showFAQs API. In this case if the user starts a conversation from an FAQ page, he is not redirected to search results or if the user has already performed a search in the current session, he will not be taken through search again. If the user wishes to leave a feedback (via Rate our app alert), he will not be taken through search.

- Using Api Config object
- Using Dictionary
| Option | showSearchOnNewConversation |
| Values | YES / NO |
| Default | NO |
| Min SDK | v5.8.0 |
| Supported by | showConversation,showFAQs.showFAQSection |
Example:
HelpshiftAPIConfigBuilder *apiBuilder = [[HelpshiftAPIConfigBuilder alloc] init];
apiBuilder.showSearchOnNewConversation = YES;
HelpshiftAPIConfig *apiConfigObject = [apiBuilder build];
[HelpshiftSupport showFAQs:self withConfig:apiConfigObject];
| Option | showSearchOnNewConversation |
| Values | @"YES" / @"NO" |
| Default | @"NO" |
| Min SDK | v4.9.0 |
| Supported by | showConversation,showFAQs.showFAQSection |
Example:
[HelpshiftSupport showConversation:self
withOptions:@{@"showSearchOnNewConversation":@"YES"}];
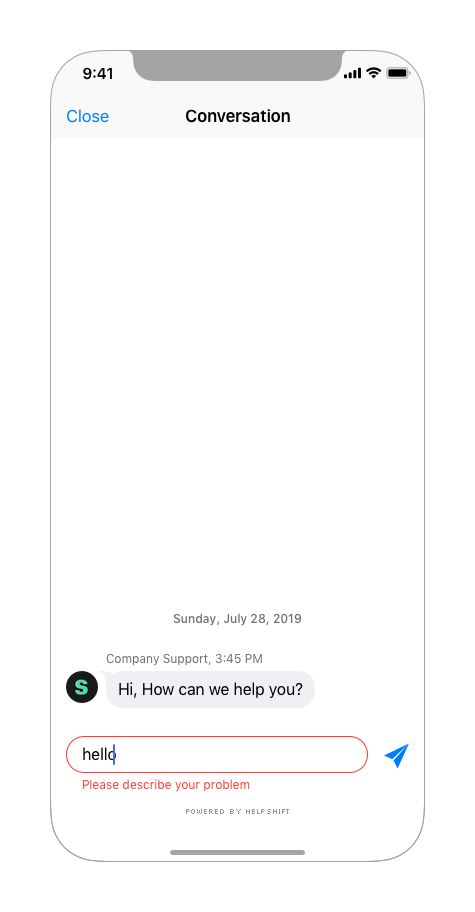
IssueDescriptionMinimumCharacterLength
To control the minimum number of characters that the users need to type before they can start a conversation, use this option and set it to an appropriate integer value. This option works both in Conversational issue-filing and Form-based issue-filing experience. Since this option is dependent on the language in which the user starts a conversation, developers are encouraged to set this value for each language as appropriate.
This option is not an SDK API config but rather a key in the HelpshiftLocalizable.strings file.